pbootcms修改模板保存目录设置二级子目录(1)


在 PBootCMS 中,如果你想修改模板保存目录并设置二级子目录,可以按照以下步骤进行操作:
步骤详解
- 确定模板目录结构
- 创建二级子目录
- 配置模板子目录
- 验证设置
详细步骤
1. 确定模板目录结构
-
确定模板目录位置:
- 通常模板目录位于
template文件夹下。 - 示例路径:
/wwwroot/yourwebsite.com/template
- 通常模板目录位于
-
确定默认模板目录:
- 默认模板目录通常为
default。 - 示例路径:
/wwwroot/yourwebsite.com/template/default
- 默认模板目录通常为
2. 创建二级子目录
-
创建二级子目录:
- 在
default目录下创建新的二级子目录。 - 示例路径:
/wwwroot/yourwebsite.com/template/default/html
shmkdir /wwwroot/yourwebsite.com/template/default/html - 在
3. 配置模板子目录
-
登录后台:
- 登录 PBootCMS 后台。
-
进入全局配置:
- 导航到“全局配置”。
-
进入配置参数:
- 点击“配置参数”。
-
进入安全配置:
- 点击“安全配置”。
-
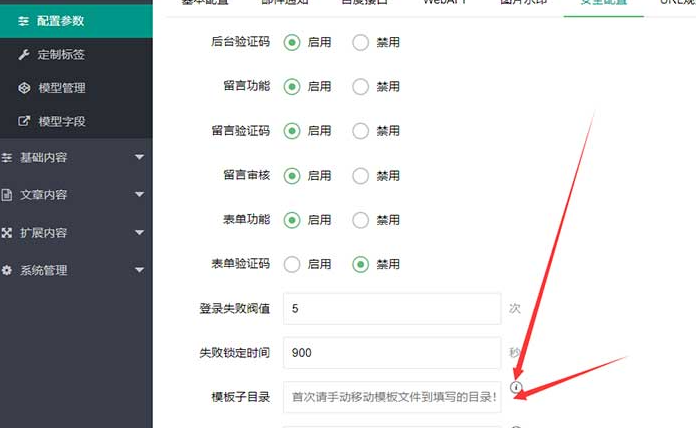
设置模板子目录:
- 在“安全配置”中找到“模板子目录”设置项。
- 输入二级子目录名称(例如:
html)。
示例:
- 输入框中填写:
html
4. 验证设置
-
保存设置:
- 点击“保存”按钮以保存设置。
-
验证设置:
- 重新访问网站,检查模板是否正常显示。
示例操作
假设你想将模板子目录设置为 html,具体步骤如下:
-
创建二级子目录:
- 在
default目录下创建html子目录:shmkdir /wwwroot/yourwebsite.com/template/default/html
- 在
-
登录后台:
- 登录 PBootCMS 后台。
-
进入全局配置:
- 导航到“全局配置”。
-
进入配置参数:
- 点击“配置参数”。
-
进入安全配置:
- 点击“安全配置”。
-
设置模板子目录:
- 在“安全配置”中找到“模板子目录”设置项。
- 输入二级子目录名称(例如:
html)。
示例界面截图或步骤说明:
- 找到“模板子目录”设置项。
- 输入框中填写:
html - 点击“保存”按钮。
处理老版本文件
如果从老版本迁移到新版本,并且需要处理旧模板文件:
-
创建新的二级子目录:
- 在
default目录下创建新的二级子目录(例如:html):shmkdir /wwwroot/yourwebsite.com/template/default/html
- 在
-
移动旧模板文件:
- 将旧模板文件移动到新的二级子目录中: sh
mv /wwwroot/yourwebsite.com/template/default/*.html /wwwroot/yourwebsite.com/template/default/html/
- 将旧模板文件移动到新的二级子目录中:
-
设置模板子目录:
- 在后台设置模板子目录为
html。
- 在后台设置模板子目录为
-
验证设置:
- 重新访问网站,检查模板是否正常显示。
-
删除设置:
- 如果一切正常,可以删除模板子目录设置:
- 进入“全局配置” -> “配置参数” -> “安全配置”。
- 清空“模板子目录”设置项。
- 点击“保存”按钮。
- 如果一切正常,可以删除模板子目录设置:
总结
-
创建二级子目录:
- 在
default目录下创建新的二级子目录(例如:html)。
- 在
-
配置模板子目录:
- 在后台设置“模板子目录”为
html。
- 在后台设置“模板子目录”为
-
验证设置:
- 重新访问网站,检查模板是否正常显示。
通过以上步骤,可以成功设置并验证 PBootCMS 的模板子目录。如果从老版本迁移过来,也可以按照上述步骤进行处理。

 bug日志
bug日志