域名到期提醒(简单的 HTML 页面,用于提醒用户域名已经到期)

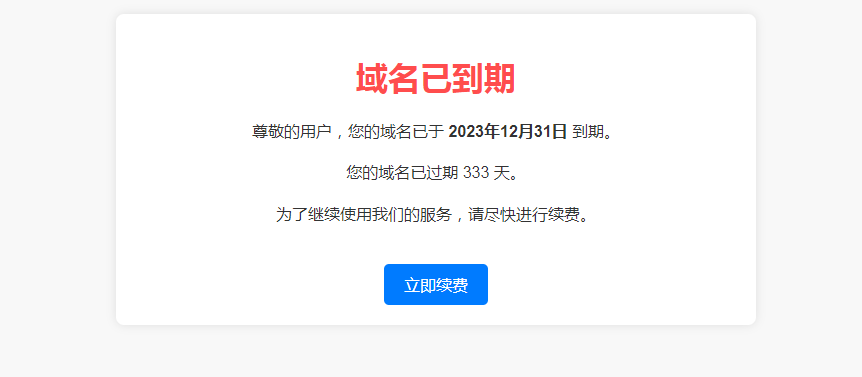
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>域名到期提醒</title> <style> body { font-family: Arial, sans-serif; background-color: #f8f8f8; color: #333; text-align: center; padding: 50px; } .container { max-width: 600px; margin: 0 auto; background-color: #fff; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } h1 { color: #ff4d4d; } p { line-height: 1.6; } .button { display: inline-block; padding: 10px 20px; margin-top: 20px; background-color: #007bff; color: #fff; text-decoration: none; border-radius: 5px; transition: background-color 0.3s; } .button:hover { background-color: #0056b3; } </style> </head> <body> <div class="container"> <h1>域名已到期</h1> <p>尊敬的用户,您的域名已于 <strong>2023年12月31日</strong> 到期。</p> <p id="days-overdue"></p> <p>为了继续使用我们的服务,请尽快进行续费。</p> <a href="自定义链接跳转链接" class="button">立即续费</a> </div> <script> document.addEventListener('DOMContentLoaded', function() { const expirationDate = new Date('2023-12-31'); // 设置域名到期日期 const today = new Date(); const daysOverdue = Math.ceil((today - expirationDate) / (1000 * 60 * 60 * 24)); if (daysOverdue > 0) { document.getElementById('days-overdue').textContent = `您的域名已过期 ${daysOverdue} 天。`; } else { document.getElementById('days-overdue').textContent = '您的域名尚未到期。'; } }); </script> </body> </html>效果演示


 bug日志
bug日志











